Intensity and saturation of the VKontakte network. Basic laws of color perception. How to adjust color saturation when designing a print layout
- What is color?
- Physics of color
- Primary colors
- Warm and cold colors
What is color?
Color is waves of a certain kind of electromagnetic energy, which, after being perceived by the human eye and brain, are converted into color sensations (see color physics).
Color is not available to all animals on Earth. Birds and primates have full color vision, the rest at best distinguish some shades, mainly red.
The appearance of color vision is associated with the way of nutrition. It is believed that in primates it appeared in the process of searching for edible leaves and ripe fruits. In further evolution, color began to help a person determine danger, remember the area, distinguish plants, and determine impending weather by the color of the clouds.
Color as a carrier of information began to play a huge role in a person's life.
Color as a symbol. Information about objects or phenomena painted in a certain color was combined into an image that made a symbol out of color. This symbol changes its meaning from the situation, but is always understandable (it may not be realized, but accepted by the subconscious).
Example: red in the "heart" is a symbol of love. A red traffic light is a danger warning.
With the help of color images, you can convey more information to the reader. This linguistic understanding of color.
Example: I put on black,
There is no hope in my heart
I got sick of the white light.
Color causes aesthetic pleasure or displeasure.
Example: Aesthetics is expressed in art, although it consists not only of color, but also of form and plot. You, not knowing why, will say that it is beautiful, but it cannot be called art.
Color affects our nervous system,
makes the heart beat faster or slower, affects metabolism, etc.
For example: in a room painted blue it seems cooler than it really is. Because, blue slows down our heartbeat, immerses us in peace.
With each century, color carries more and more information for us, and now there is such a thing as “the color of culture”, color in political movements and societies.
Physics of color
As such, color does not exist in nature. Color is a product of the mental processing of information that comes through the eye in the form of a light wave.
A person can distinguish up to 100,000 shades: waves from 400 to 700 millimicrons. Outside the distinguishable spectra are infrared (with a wavelength of more than 700 n/m) and ultraviolet (with a wavelength of less than 400 n/m).
In 1676, I. Newton conducted an experiment on splitting a light beam using a prism. As a result, he received 7 clearly distinguishable colors of the spectrum.
These colors are often reduced to 3 primary colors (see Primary Colors)
Waves have not only length, but also frequency. These quantities are interrelated, so you can set a specific wave either by the length or the frequency of oscillations.
Having obtained a continuous spectrum, Newton passed it through a converging lens and obtained White color. Thereby proving:
1 White color consists of all colors.
2 For color waves, the principle of addition applies
3 Lack of light leads to a lack of color.
4 Black is the complete absence of color.
During the experiments, it was found that the objects themselves have no color. Illuminated by light, they reflect some of the light waves and absorb some, depending on their physical properties. Reflected light waves will be the color of the object.
(For example, if a blue mug is shined with light passed through a red filter, then we will see that the mug is black, because the blue waves are blocked by the red filter, and the mug can only reflect blue waves)
It turns out that the value of paint is in its physical properties, but if you decide to mix blue, yellow and red (because the other colors can be obtained from a combination of primary colors (see primary colors)), then you will get a non-white color (as if you mixed waves), but an indefinitely dark color, since in this case the principle of subtraction applies.
The principle of subtraction says: any mixing leads to reflection of a shorter wavelength.
If you mix yellow and red, you get orange, the wavelength of which is less than the wavelength of red. When red, yellow and blue are mixed, an indefinitely dark color is obtained - a reflection tending to the minimum perceived wave.
This property explains the whiteness of the white color. White color is a reflection of all color waves, the application of any substance leads to a decrease in reflection, and the color becomes not pure white.
Black is the opposite. To stand out on it, you need to increase the wavelength and the number of reflections, and mixing leads to a decrease in the wavelength.
Primary colors
Primary colors are the colors with which you can get all the others.
It's RED YELLOW BLUE
If you mix red, blue and yellow color waves together, you get white.
If you mix red, yellow and blue paints, you get a dark indefinite color (see color physics).
These colors are different in lightness, in which the brightness is at its peak. If you convert them to black and white, you will clearly see the contrast.
It is difficult to imagine a bright dark yellow color as a bright light red. Due to the brightness in different ranges of lightness, a huge range of intermediate bright colors is created.

RED+YELLOW=ORANGE
YELLOW+BLUE=GREEN
BLUE+RED=PURPLE
Hue, brightness, saturation, lightness
Hue is the main characteristic by which colors are named.
For example, red or yellow. There is an extensive palette of colors, the basis of which are 3 colors (blue, yellow and red), which, in turn, are an abbreviation of the 7 primary colors of the rainbow (because by mixing the primary colors you can get the missing 4)
Tones are obtained by mixing in different proportions of primary colors.
Tones and shades are synonyms.
Halftones is a slight, but perceptible change in color.
Brightness is a characteristic of perception. It is determined by our speed of highlighting one color against the background of others.
"Pure" colors are considered bright, without the admixture of white or black. For each tone, the maximum brightness is observed at different lightness: tone / lightness.
This statement is true if we consider a line of shades of the same color.
If, however, to highlight the brightest shade among other tones, then the color that differs in lightness from the rest as much as possible will be brighter.
Saturation (intensity) - is the degree of expression of a certain tone. The concept operates in the redistribution of one tone, where the degree of saturation is measured by the degree of difference from gray: saturation / lightness

This concept is also related to brightness, since the most saturated tone in its line will be the brightest.
On the lightness scale, you can see that the more saturation, the lighter the tone.
Lightness is the degree to which a color differs from white and black. If the difference between the determined color and black is greater than between it and white, then the color is light. Otherwise, dark. If the difference between black and white is equal, then the color is medium in lightness.
For a more convenient determination of the lightness of a color, without being distracted by the tone, you can convert the colors to black and white:


Lightness is an important property of color. The definition of dark and light is a very ancient mechanism, it is observed in the simplest unicellular animals, to distinguish between light and dark. It was the evolution of this ability that led to color vision, but until now the eye is more likely to cling to the contrast of light and dark than to any other.
Warm and cold colors
Warm and cold colors are associated with attributes of the seasons. Cold shades are called shades inherent in winter, and warm shades are called summer.
This is the "indefinite" that lies on the surface at the first encounter with the concept. It is true, but the real principle of separation lies much deeper.
The division into cold and warm goes along the wavelength. The shorter the wave, the colder the color, the longer the wave, the warmer the color.
Green is a border color: shades of green can be cold and warm, but at the same time they retain their middle position in their properties.
The green spectrum is the most comfortable for the eye. We distinguish the greatest number of shades in this color.
Why such a division: into cold and warm? After all, waves have no temperature.
At first, the division was intuitive, because the action of the short-wavelength spectra is soothing. The feeling of lethargy resembles the state of a person in winter. Long-wavelength spectra, on the contrary, contributed to the activity, which is similar to the state in summer. (see psychology of color)
Understandable with primary colors. But there are many complex shades that are also referred to as cold or warm.
Effect of lightness on color temperature.
To begin with, let's define: are black and white colors cold or warm?
White color is the presence of all colors at the same time, which means that it is the most balanced and neutral in temperature. According to its properties, green tends to it. (we can distinguish a huge number of white shades)
Black is the absence of colors. The shorter the wave, the colder the color. Black has reached its apogee - its wavelength is 0, but due to the absence of waves, it can also be classified as neutral.
For example, let's take red, which is definitely warm, and consider its light and dark shades.

The warmest will be a “pure wave”, rich, bright red color (which is in the middle).
How is a darker shade of red obtained?
Red is mixed with black - it takes over some of its properties. More precisely, in this case, neutral mixes with warm and cools it. The higher the degree of "dilution" of red with black, the closer the temperature of burgundy to black.
How do you get a lighter shade of red (pink)?
White with its neutrality dilutes warm red. Due to this, red loses "amount" of heat, depending on the mixing ratio.
Colors diluted with black or white will never move from the category of warm to cold: they will only approach neutral properties.
Temperature neutral colors
Neutral in temperature can be called colors that have a cold and warm hue in the same lightness. For example: tone / lightness

Color contrasts
With the ratio of two opposites, according to some quality, the properties of each of the group are multiplied. So, for example, a long stripe seems even longer next to a short one.
With the help of 7 contrasts, one or another quality can be emphasized in a color.
There are 7 contrasts:
1 built on the difference between colors. It is a combination of colors close to certain spectra.
This contrast affects the subconscious. If we consider color as a source of information about the world around us, then such a combination will carry an informational message. (and in some cases cause epilepsy).
The most expressive example is the combination of white and black.

Perfect for achieving the effect of certainty.
As mentioned in the article about color lightness: the difference between light and dark is easier to see than to correlate shades. Due to this contrast, you can achieve volume and realism of the image.
Based on the difference between "inhibiting" and exciting colors. To create a thermal contrast of colors, in their pure form, the colors are taken the same in lightness.

This contrast is good for creating images with different activities: from the “snow queen” to the “fighter for justice”.
Complementary colors are colors that, when mixed, produce gray. If you mix spectra of complementary colors, you get white.
In Itten's circle, these colors are opposite each other.

This is the most balanced contrast, since together the complementary colors reach the "golden mean" (white), but the problem is that they can neither create movement nor achieve the goal. Therefore, these combinations are rarely used in everyday life, as they create the impression of passions, and it is difficult to stay in this state for a long time.
But in painting, this tool is very appropriate.
- it does not exist outside of our perception. This contrast, more than others, confirms the striving of our consciousness towards the golden mean.
Simultaneous contrast is the creation of the illusion of an additional color on an adjacent shade.
This is most evident in the combination of black or gray with aromatic (other than black and white) colors.
If you focus on each gray rectangle in turn, waiting for the eye to get tired, then the gray will change its hue to an additional one in relation to the background.

On orange, gray will take on a bluish tint,
On red - greenish,
Purple has a yellowish tint.
This contrast is more harmful than helpful. To cancel it, you should add a shade of the main one to the changeable color. More precisely, if yellowness is added to a gray color and it is defined against an orange background, then the simultaneous contrast will be reduced to zero.
The concept of saturation can be found .
I will add that darkened, lightened, complex, not bright colors can also belong to unsaturated colors.
Pure saturation contrast is based on the difference between bright and non-bright colors in the same lightness.

This contrast gives the impression that bright colors are pushed forward against a background that is not bright. With the help of contrast in saturation, you can emphasize the detail of the wardrobe, place accents.
Based on the quantitative difference between colors. In this contrast, balance or dynamics can be achieved.
It has been noted that in order to achieve harmony, there should be less light than dark.


The lighter the spot on a dark background, the less space it takes up for balance.
With colors equal in lightness, the space occupied by spots is equal.
Color psychology, color meaning
Color combinations
color harmony
The harmony of colors lies in their consistency and strict combination. When choosing harmonious combinations, it is easier to use watercolor paints, and having certain skills in selecting tones on paints, it will not be difficult to cope with threads.
The harmony of colors obeys certain laws, and in order to better understand them, it is necessary to study the formation of colors. To do this, use the color wheel, which is a closed band of the spectrum.

At the ends of the diameters dividing the circle into 4 equal parts, there are 4 main pure colors - red, yellow, green, blue. Speaking of "pure color", they mean that it does not contain shades of other colors adjacent to it in the spectrum (for example, red, in which neither yellow nor blue shades are noticed).
Further, on the circle between the pure colors, intermediate or transitional colors are placed, which are obtained by mixing adjacent pure colors in pairs in various proportions (for example, by mixing green with yellow, several shades of green are obtained). In each spectrum, 2 or 4 intermediate colors can be arranged.
By mixing each color separately with white and black paint, light and dark tones of the same color are obtained, for example, blue, cyan, dark blue, etc. Light tones are located on the inside of the color wheel, and dark ones are on the outside. Having filled the color wheel, you can notice that warm colors (red, yellow, orange) are located in one half of the circle, and cold colors (blue, cyan, violet) are in the other half.
Green color can be warm if it has an admixture of yellow, or cold - with an admixture of blue. Red can also be warm with a yellowish tint and cold with a blue tint. The harmonious combination of colors lies in the balance of warm and cold tones, as well as in the consistency of different colors and shades with each other. Most in a simple way determining harmonious color combinations is finding these colors on the color wheel.
There are 4 groups of color combinations.
monochrome- colors that have the same name, but different lightness, that is, transitional tones of the same color from dark to light (obtained by adding black or white paint to one color in different quantities). These colors are the most harmoniously combined with each other and are easy to select.
The harmony of several tones of the same color (preferably 3-4) looks more interesting, richer than a single color composition, such as white, light blue, blue and dark blue or brown, light brown, beige, white.
Monochrome combinations are often used in the embroidery of clothes (for example, on a blue background they embroider with threads of dark blue, light blue and white), decorative napkins (for example, on a harsh canvas they embroider with threads of brown, light brown, beige), as well as in artistic embroidery of leaves and flower petals to convey light and shade.
related colors are located in one quarter of the color wheel and have one common main color (for example, yellow, yellow-red, yellowish-red). There are 4 groups of related colors: yellow-red, red-blue, blue-green and green-yellow.
Transitional shades of the same color are well coordinated with each other and harmoniously combined, as they have a common main color in their composition. Harmonious combinations of related colors are calm, soft, especially if the colors are weakly saturated and close in lightness (red, purple, violet).
Related-contrasting colors located in two adjacent quarters of the color wheel at the ends of the chords (that is, lines parallel to the diameters) and have one common color and two other color components, for example, yellow with a red tint (yolk) and blue with a red tint (violet). These colors are coordinated (combined) with each other by a common (red) tint and are harmoniously combined. There are 4 groups of related-contrasting colors: yellow-red and yellow-green; blue-red and blue-green; red-yellow and red-blue; green-yellow and green-blue.
Related-contrasting colors are harmoniously combined if they are balanced by an equal amount of the common color present in them (that is, reds and greens are equally yellowish or bluish). These color combinations look more dramatic than related ones.
Contrasting colors. Diametrically opposite colors and shades on the color wheel are the most contrasting and inconsistent with each other.
The more colors differ from each other in hue, lightness and saturation, the less they harmonize with each other. When these colors come into contact, a variegation unpleasant for the eye occurs. But there is a way to match contrasting colors. To do this, intermediate colors are added to the main contrasting colors, which harmoniously connect them.
In contact with
Classmates
From this article you will learn
- What is color saturation
- How the main characteristics of color are interconnected
- What determines the saturation of colors, and what does it affect
- How to change color saturation with special programs
- How color saturation affects the choice of paper for printing printing
Good color reproduction is important issue when printing any printing products. Clarity, maximum color saturation - these are the features of attractive printing, which can become a really working way of promotion. Bright leaflets and catalogs, eye-catching information stands, booklets will make you remember their content and ideas for a long time.
What is color saturation
Saturation is the level of intensity of a color tone. Saturated colors can only be in their pure form, but not when they are combined with others. The most intense colors are not often used. There are many answers to the question “how to increase the saturation of colors?” and techniques to change the level of saturation. For example, if you add black, white or shades of gray to a bright paint, then the intensity of the primary color will decrease. For the same purpose, paints of different colors are mixed.
Another way to change the degree of saturation is to mix the selected hue with its complementary color. This is considered to be located opposite in the traditional color wheel. For example, orange will become muted if you add blue to it.

In reality, you rarely see pure colors, which means that when making an image, it is important to change the color saturation in time. Since there are many subtle halftones, it is necessary to be able to distinguish between them when choosing a combination of colors.
Lightness and color saturation as the main characteristics
The work of color-sensitive receptors in the human eye affects the vision of color. This is due to the ratio of reactions of all receptors, there are 3 types of them. Their general behavior affects how light the image will be. Changing the radiation power affects the lightness, and when the wavelength changes, the visible color tone and color saturation are converted. Consider the above concepts, imagining a painted board. One part of it is in direct sunlight, and the other is in the shade. These halves are characterized by the same color tone, but they are distinguished by lightness. All these properties are united by the concept of "color". As the example shows, hue and color saturation are included in the qualitative subjective characteristics of color, and lightness is considered a subjective quantitative trait.
Thus, all 3 of the above phenomena are properties of colors that the eye recognizes, with the exception of white, gray and black. Let's consider them in order.
Color tone
Color tone is a feature determined by sensations. It is described by the words: blue, orange, etc. If the object is not a light source, then its tone is proportional to the level of spectral transparency of objects and reflection for objects that do not have the first property. For a person, the phenomenon we are discussing in this section is directly related to the familiar environment. Therefore, most of the names come from the names of things of a similar color. These are colors such as lemon, emerald, azure, blood red, sand, etc. However, perception is subjective and depends, in addition to physical laws, on emotions, professional skills, habits, and other human characteristics.
Color saturation
The next color characteristic perceived by a person - saturation - determines its richness. So, in a row of reds, it is easy to choose options in which a more active red tone. They appear bright red. The brightness and saturation of the color are related to the concentration of the dye. Increasing the amount, it is easy to raise the saturation of the solution, paint.
The saturation of the color of objects becomes the highest as soon as the objects are under the illumination of their corresponding color. An experienced person in this field is able to distinguish in natural light a maximum of 180 tones and sixteen levels of saturation. That is, this area contains 1880 varieties of pure colors and a huge, certain number of complex ones. In dim light, the amount of perceived colors is reduced. The perception of objects is radically transformed if colored light is applied. It is known that in the blue reflections of the moon everything seems black.
Chromaticity and color saturation are expressed by objective physical parameters. The color tone is characterized by the wavelength of "single-frequency" radiation. We add that in colorless lighting it is perceived in color the same as the object in question. The wavelength with such monochromatic radiation is considered to be dominant. Purity quantifies saturation. It is the proportion of single frequency flux combined with white lighting. In other words, purity is defined as the power of monochromatic radiation divided by the power of all visible radiations that form a particular color. As a result, the color will be cleaner if the strength of the first is higher and the level of white light is lower. The maximum purity of spectral colors is 1. In them, the white level corresponds to 0.
Lightness
Lightness is the last indicator that describes the objective brightness. If you take things of different colors, obviously, some of them will be lighter, some darker. We are not disturbed by their difference in color tone. Comparing the colors of a certain object in light and shadow, the viewer notices the difference in light and color in its areas. Yes, objects yellow color lighter than purple objects.
What determines the saturation of colors
Saturation, in other words, color purity is related to the amount of white, black, gray spectral color tone in the paint. If there is a lot of one of them in the composition, then the shade becomes more deaf. It will be lighter or darker than the original version.
Depending on the degree of saturation, colors can be of three types:
- The most saturated colors are the colors of the spectrum and the magenta series (non-spectral).
- Saturated- colors with pronounced chromaticity.
- Low saturated colors- these are colors with achromatic inclusions, that is: light blue, pale yellow, cream, as well as gray-blue, light green, burgundy, gray-violet, dark brown.
Chromatic have such a qualitative feature as chromaticity: tone and color saturation. For achromatic, it is only important how light or dark they are.
Color saturation, like brightness, is different when compared. Yellow in the center of the spectrum is less saturated than closer to the edges. But in terms of lightness (brightness), it stands above the other colors of its group.
An achromatic color is a color that has no color. It sounds illogical, but this definition is accepted among scientists studying this issue. This concept includes black, gray, white colors. According to the spectral theory of color, it is wrong to include achromatic colors in the list, since they do not have the main feature of chromatic colors - hue and color saturation. If the purity of the latter corresponds to 100%, then for achromatic this indicator is zero. Therefore, you should not blindly believe the meaning of the phrase "white color". However, these phrases are well-established, they are simple, therefore they have been preserved in science.
The combination of chromatic and achromatic colors makes up the variety of colors and shades that exist in the world and in the everyday environment of a person as well.
How to adjust color saturation when designing a print layout
The computer screen is capable of transmitting objects with high color saturation. But in offset printing, the four basic inks are superimposed on each other. This is important to remember when choosing shades and combinations in design. Too thick a layer of paint may not have time to dry and will stain the next sheet.
When you use uniform CMYK color fills in your layout, the best result can be achieved with shades consisting of 1 or 2 of the four colors (for example, magenta and cyan).
Do not take shades of primary colors (Cyan, Magenta, Yellow, Black) with a density of less than 10%, since when printed they come out much lighter than on the monitor. If possible, choose shades from 10% to 30%.
Beware of uniform fills that take up a lot of space, because even slight deviations in color will be noticeable on them. Instead, it's better to use textures.
Offset printing is done with liquid inks, therefore, they need time to dry on paper. If the substance did not have time to do this, then the sheets will stain each other upon contact. This is called "overlapping". There are various methods to eliminate it. One of them is the correct preliminary preparation of the layout.
In full color printing, each color is built from shades of the base colors. For example, blue is 100% cyan, 72% magenta, and 10% black. Adding these numbers together gives a total saturation of 182% (100%+72%+10%). The maximum possible density is 400% (100%C+100%M+100%Y+100%B). We advise you not to exceed the total amount of 225%. In other words, if you add up the percentages of all colors, you should get no more than 225%. Small volumes, headlines and logos will accept up to 275%. However, exceeding this figure will lead to printing problems and a significant increase in production times.

Also, when designing your layout, pay attention to black in the CMYK color model. As you know, the combination of CMY inks at 100% does not print pure black, but rather dark brown. There is another problem - the imposition of 3 color channels on small details. The error makes such a printing method impossible for printing, where the main text is. Of course, large letters can be printed with three layers of ink, but letters smaller than 6 pt will provoke a lot of difficulties.
It is also important to remember the high cost of using three colors when only black is required. In addition to the price, there are a number of other difficulties, for example, the wetness of newsprint from three layers of paint. Paper for business cards will accept colors, but it will be difficult with newspapers.
Despite the existing advantages, a separate black has a serious problem: it is a very gray and low-saturated color. Although it works on medium-sized text, it is completely useless in creativity. Consequently, experts choose "rich black" or Progressive Black.
It's easy to set up. You just need to put K100 and add 50% Cyan, 50% Yellow and 50% Magenta each. In many industries - in most cases this affects newspapers - there are limits on the total percentage of ink. Since the rich black C100 M100 Y100 K100 gives 400%, it is foolish to spend such an amount on one piece of newsprint, especially since there will be stains and streaks.
How is color saturation possible?
The tools for adjusting saturation in Photoshop, Elements, and Lightroom are very similar. How to increase the saturation of colors in Photoshop? Very simple: Image>Adjustments>Hue/Saturation. There are three items in the dialog box: "Hue", "Saturation", "Lightness". "Saturation" allows you to vary the degree of strength of the colors visible in the photo, while "Hue" affects the color itself. It is possible to edit images through the general channel or select a specific option in the drop-down menu. And also change only the selected color using the Color Eye dropper in the lower right corner of the dialog box. To do this, click with the tool at the selected point in the drawing. The sliders near the color scales at the bottom allow you to determine the width of the selected color area.
As already mentioned, the "Hue" engine physically changes the colors in the photo, distributing them to new values. What is happening is shown by two colored bars closer to the bottom zone of the dialog box. The top bar shows the color that is currently present in the image, and the second one shows how it will be after transformation by this function. You can move along both lanes using the "Hue" slider, it will change colors in accordance with the position of the pointers on two lanes at once.
Applying color correction to an entire image is limited, but combining the Hue setting with the Color Eye droppers gives you plenty of room for localized color changes. This option is much more convenient.
Photoshop also offers a tool to control the color saturation - "Vibrance". In Photoshop, Elements, and Lightroom, it affects colors in the same way that Hue/Saturation does, but protects skin tones. It works more intensively in areas of weak colors than saturated ones.
How to use color saturation to create contrast
The quality of the paint implies purity and saturation. The phrase "contrast by saturation" defines the comparison of colors that are saturated, pure, with faded, muted. Colors formed by the refraction of white light have maximum saturation.
Pigmented colors also come with the highest saturation. But as soon as pure colors are darkened and lightened, their saturation evaporates.
The purity of colors can disappear for four reasons:
- pure color can be mixed with white, which gives a relatively cold tone. In carmine red, in combination with white, bluishness appears, from which its perception changes dramatically. Yellow in this case is also converted to relatively cold, and blue practically does not change, does not lose color saturation. Violet is incredibly susceptible to the influence of white. So, deep dark purple looks menacing, when white is added, it appears purple shades, and this gives the viewer a sense of calm when looking at an object of that color.
- Pure color can be mixed with black. With this option, the yellow color loses its radiance, and a touch of soreness and toxicity appears. Black emphasizes the anxiety inherent in violet tones, gives a peculiar feeling of weakness and lethargy. By adding black to a bright red color, we get purple. The blue gets darker. Even a small amount of black paint can negate its purity. Green is more flexible, unlike purple, blue. Black takes away all the listed colors from light, destroys the purity of color.
- Rich color fades easily thanks to the addition of a mixture of black and white to it, that is gray color. From its appearance, the tones come out lighter or darker, but, undoubtedly, less active than before. Paints mixed with gray are called "blind".
- Pure colors are easy to diversify by adding appropriate complementary colors. Add yellow to purple and you get intermediate options from light yellow to dark purple. Green and red are close in lightness to each other, so together they form a gray-black. Combinations of two complementary colors with white make interesting shades of great complexity.
When the mixture contains 3 colors of the "first order", it seems dull, inexpressive. Depending on the ratio, it may be closer to yellowish, reddish, bluish or black shades. With the help of 3 primary colors, all degrees of reduced color saturation in the paint are achievable. The same rule applies to the 3 colors of the "second order" and any combination where the 3 primary colors are observed: yellow, red and blue.
The contrast "faded - saturated" is far from always unconditional. Absolutely every color will seem saturated to you in comparison with pronounced faded, and vice versa.
If you need to get an expressive composition, exclusively playing with the saturation of colors, then we recommend creating faded colors on the basis of saturated ones. Then pure red should argue with its faded version, and saturated blue with faded blue. However, it is unacceptable to use, for example, pure red with a faded blue or red with a faded green. Here the saturation comparison will be replaced by any other comparisons, such as cold versus warm. And the action of the original opposite will become controversial.
Interestingly, the gray options seem alive to the viewer due to the pure colors adjacent to them. Let's illustrate this. Let the cells on the "chessboard" through one be painted over with gray, and in the remaining squares there are pure, saturated colors of the lightness coinciding with it. It is obvious that liveliness will be transferred to the gray color, and chromatic colors will turn out to be less juicy, more weakened.
How the printing method affects color saturation
Printing houses use two methods of printing printed products:
- Digital seal. Such printing is carried out using a laser beam on a laser printer. With it, it is possible to get a deeper and more saturated color. A feature of this type is the ability to make changes to the finished template. Digital printing is typical for low-volume printing of polygraphy, and any type of paper is suitable for it. Finished products are subjected to heat treatment, so the paint dries quickly. This feature allows fast post-print processing.
- offset printing is more economical than the first option. In the manufacture of a large circulation, the cost per unit of production is not so high. But this comes at the cost of low color saturation. Color reproduction in this version is also difficult to control. Note that the sample is expensive. Because of this, the customer may end up with a different product format, less deep color than what was intended.
How color saturation affects the choice of paper for printing
High-quality color reproduction, in addition to a properly designed layout, requires high-quality paint, paper and a good modern equipment for print. The characteristics that the printer works with are the size and density of the paper, circulation. Paper is of the following types:
- newspaper;
- design;
- coated and offset.
The higher the density of the paper, the greater the color saturation and the best color reproduction will be provided to you. Thin newsprint quickly absorbs ink and distorts shades, in connection with this, such publications are made in most cases in black and white on poor quality paper. Printing in a full range of colors can be done on offset paper. What is important - among it there are options for budget printing.
Coated paper has a dense structure and is suitable for good color reproduction. To enhance the colors on thick paper allows the reception of glossing. This makes the products pleasant not only visually, but also to the touch. This technology is common in magazine printing. In addition to gloss, customers love matte coated paper. It maintains a rich shade without glare, which looks natural and bright.
The size and weight of paper for printing in a printing house depends on the needs and requests of the client. If color rendering and color saturation are important, it is better to choose among high-quality thick paper options. It allows you to transfer the necessary shades without streaks and achieve the desired effect without advanced settings equipment.
I am a programmer by education, but at work I had to deal with image processing. And then an amazing and unknown world of color spaces opened up for me. I do not think that designers and photographers will learn something new for themselves, but perhaps someone will find this knowledge at least useful, and at best interesting.
The main task of color models is to make it possible to specify colors in a unified way. In fact, color models define certain coordinate systems that allow you to uniquely determine the color.
The most popular today are the following color models: RGB (used mainly in monitors and cameras), CMY (K) (used in printing), HSI (widely used in machine vision and design). There are many other models. For example, CIE XYZ (standard models), YCbCr, etc. The following is given short review these color patterns.
RGB color cube
From Grassmann's law, the idea of an additive (i.e., based on mixing colors from directly emitting objects) model of color reproduction arises. For the first time, such a model was proposed by James Maxwell in 1861, but it received the greatest distribution much later.In the RGB model (from the English red - red, green - green, blue - cyan) all colors are obtained by mixing three basic (red, green and blue) colors in various proportions. The share of each base color in the final can be perceived as a coordinate in the corresponding three-dimensional space, so this model is often called a color cube. On Fig. 1 shows the color cube model.
Most often, the model is built so that the cube is single. The points corresponding to the base colors are located at the cube vertices lying on the axes: red - (1; 0; 0), green - (0; 1; 0), blue - (0; 0; 1). In this case, the secondary colors (obtained by mixing two base ones) are located in other vertices of the cube: blue - (0;1;1), magenta - (1;0;1) and yellow - (1;1;0). Black and white colors are located at the origin (0;0;0) and the point farthest from the origin (1;1;1). Rice. shows only the vertices of the cube.

Color images in the RGB model are built from three separate image channels. In Table. the decomposition of the original image into color channels is shown.

In the RGB model, a certain number of bits are allocated for each color component, for example, if 1 byte is allocated for encoding each component, then using this model, 2 ^ (3 * 8) ≈ 16 million colors can be encoded. In practice, such coding is redundant, because most people are not able to distinguish between so many colors. Often limited to the so-called. mode "High Color" in which 5 bits are allocated for encoding each component. In some applications, a 16-bit mode is used in which 5 bits are allocated for encoding the R and B components, and 6 bits for encoding the G component. This mode, firstly, takes into account the higher sensitivity of a person to green color, and secondly, it allows more efficient use of the features of the computer architecture. The number of bits allocated for encoding one pixel is called the color depth. In Table. examples of encoding the same image with different color depths are given.

Subtractive CMY and CMYK models
The subtractive CMY model (from the English cyan - cyan, magenta - magenta, yellow - yellow) is used to obtain hard copies (printing) of images, and in some way is the antipode of the RGB color cube. If in the RGB model the base colors are the colors of the light sources, then the CMY model is the color absorption model.For example, paper coated with yellow dye does not reflect blue light; we can say that the yellow dye subtracts blue from the reflected white light. Similarly, cyan dye subtracts red from reflected light, and magenta dye subtracts green. That is why this model is called subtractive. The conversion algorithm from the RGB model to the CMY model is very simple:

This assumes that the RGB colors are in the interval . It is easy to see that in order to obtain black in the CMY model, it is necessary to mix cyan, magenta and yellow in equal proportions. This method has two serious drawbacks: firstly, the black color obtained as a result of mixing will look lighter than “real” black, and secondly, this leads to significant dye costs. Therefore, in practice, the CMY model is extended to the CMYK model, adding black to the three colors.
Color space hue, saturation, intensity (HSI)
The RGB and CMY(K) color models discussed earlier are very simple in terms of hardware implementation, but they have one significant drawback. It is very difficult for a person to operate with colors given in these models, because a person, describing colors, uses not the content of the basic components in the described color, but somewhat different categories.Most often, people operate with the following concepts: hue, saturation and lightness. At the same time, when talking about the color tone, they usually mean exactly the color. Saturation indicates how much the described color is diluted with white (pink, for example, is a mixture of red and white). The concept of lightness is the most difficult to describe, and with some assumptions, lightness can be understood as the intensity of light.
If we consider the projection of the RGB cube in the direction of the white-black diagonal, we get a hexagon:

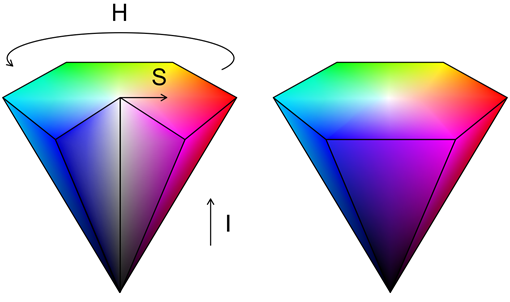
All gray colors (lying on the diagonal of the cube) are projected to the central point. In order to be able to encode all the colors available in the RGB model using this model, you need to add a vertical lightness (or intensity) axis (I). The result is a hexagonal cone:

In this case, the tone (H) is set by the angle relative to the red axis, the saturation (S) characterizes the purity of the color (1 means a completely pure color, and 0 corresponds to a shade of gray). It is important to understand that hue and saturation are not defined at zero intensity.

The conversion algorithm from RGB to HSI can be performed using the following formulas:

The HSI color model is very popular among designers and artists because this system provides direct control of hue, saturation and brightness. These same properties make this model very popular in machine vision systems. In Table. shows how the image changes with increasing and decreasing intensity, hue (rotated by ±50°), and saturation.

Model CIE XYZ
For the purpose of unification, an international standard color model was developed. As a result of a series of experiments, the International Commission on Illumination (CIE) determined the addition curves for the primary (red, green and blue) colors. In this system, each visible color corresponds to a certain ratio of primary colors. At the same time, in order for the developed model to reflect all visible to man colors had to enter a negative amount of base colors. To get away from negative CIE values, introduced the so-called. unreal or imaginary primary colors: X (imaginary red), Y (imaginary green), Z (imaginary blue).When describing color X,Y,Z values are called standard fundamental excitations, and the coordinates obtained on their basis are called standard color coordinates. The standard addition curves X(λ),Y(λ),Z(λ) (see Fig.) describe the sensitivity of the average observer to standard excitations:

In addition to standard color coordinates, the concept of relative color coordinates is often used, which can be calculated using the following formulas:

It is easy to see that x+y+z=1, which means that any pair of values is sufficient to uniquely set relative coordinates, and the corresponding color space can be represented as a two-dimensional graph:

The set of colors defined in this way is called the CIE triangle.
It is easy to see that the CIE triangle describes only the hue, but does not describe the brightness in any way. To describe the brightness, an additional axis is introduced, passing through a point with coordinates (1/3; 1/3) (the so-called white point). The result is a CIE color body (see Fig.):

This solid contains all the colors visible to the average observer. The main disadvantage of this system is that using it, we can only state the coincidence or difference of two colors, but the distance between two points of this color space does not correspond to the visual perception of the color difference.
Model CIELAB
The main goal in the development of CIELAB was to eliminate the non-linearity of the CIE XYZ system from the point of view of human perception. The abbreviation LAB usually refers to the CIE L*a*b* color space, which is currently the international standard.In the CIE L*a*b system, the L coordinate means lightness (in the range from 0 to 100), and a,b coordinates- indicate a position between green-magenta, and blue-yellow colors. Formulas for converting coordinates from CIE XYZ to CIE L*a*b* are given below:

where (Xn,Yn,Zn) are the coordinates of the white point in CIE XYZ space, and

On Fig. slices of the CIE L*a*b* color body are presented for two lightness values:

Compared to CIE XYZ system Euclidean distance (√((L1-L2)^2+(a1^*-a2^*)^2+(b1^*-b2^*)^2)) in CIE L*a system *b* matches the human perceived color difference much better, however the standard color difference formula is the extremely complex CIEDE2000.
Television color difference color systems
In the YIQ and YUV color systems, color information is represented as a luminance signal (Y) and two color difference signals (IQ and UV, respectively).The popularity of these color systems is due primarily to the advent of color television. Because Since the Y component essentially contains the original image in grayscale, the signal in the YIQ system could be received and correctly displayed both on old black-and-white TVs and on new color ones.
The second, perhaps more important, advantage of these spaces is the separation of information about the color and brightness of the image. The fact is that the human eye is very sensitive to changes in brightness, and much less sensitive to changes in color. This allows the transmission and storage of chrominance information with reduced depth. It is on this feature of the human eye that the most popular image compression algorithms (including jpeg) are built today. To convert from RGB space to YIQ, you can use the following formulas:

Color saturation (intensity) is the degree of expression of a certain tone. The concept comes next after brightness. Photo.
Saturation (intensity) is the degree of expression of a particular color. It operates in the redistribution of one, where the degree of saturation is determined by the purity of the reflection of a certain spectrum from the surface. The more accurate and complete the reflection is, the more saturated the shade we see. If the surface does not perfectly reflect one wave, but there is an impurity, then such shades are usually paler. They may be greyish, brownish, or have a different tint, they can be characterized as dusty, sweaty, complex, soft, etc. Saturated colors can be characterized as bright, catchy, full, expressive, spectacular, etc.
The concept of "saturation" is also associated with. But if brightness is a relative value: white can also be catchy, then saturation is an attribute of chromatic tone. A pure tone, without an admixture of gray, with a moderate presence of white or black, is the standard of this concept.
In contrast to this definition, there will be fading of the hue - the higher the contamination of the paint, the more complex the resulting hue and closer to gray. Paleness, pallor can be defined as the absence of brightness, however, we also understand that it is a light, muted (pastel) tone or with a significant admixture of gray.








USEFUL ARTICLES ON THIS TOPIC (click on the picture)
So, briefly for reference: initially light, as electromagnetic radiation with a certain wavelength, is white. But when passing it through a prism, it decomposes into the following components of it visible colors (visible spectrum): To red, O range, and yellow, h green, G blue, With blue, f purple ( To every O hotnik and does h nat G de With goes f azan).
Why did I single out visible"? The structural features of the human eye allow us to distinguish only these colors, leaving ultraviolet and infrared radiation outside our field of vision. The ability of the human eye to perceive color directly depends on the ability of the matter of the world around us to absorb some light waves and reflect others. Why is a red apple red? Because that the surface of an apple, having a certain bio-chemical composition, absorbs all waves of the visible spectrum, with the exception of red, which is reflected from the surface and, entering our eye in the form of electromagnetic radiation of a certain frequency, is perceived by receptors and is recognized by the brain as red. green apple or orange orange the situation is similar, as with all the matter that surrounds us.
The receptors of the human eye are most sensitive to the blue, green and red colors of the visible spectrum. Today there are about 150,000 color tones and shades. At the same time, a person can distinguish about 100 shades by color tone, about 500 shades of gray. Naturally, artists, designers, etc. have a wider range of color perception. All colors located in the visible spectrum are called chromatic.
visible spectrum of chromatic colors
Along with this, it is also obvious that in addition to "color" colors, we also recognize "non-color", "black and white" colors. So, shades of gray in the range "white - black" are called achromatic (colorless) due to the lack of a specific color tone (tint of the visible spectrum) in them. The brightest achromatic color is white, the darkest is black.
achromatic colors
Further, for a correct understanding of the terminology and the competent use of theoretical knowledge in practice, it is necessary to find differences in the concepts of "tone" and "shade". So here it is Color tone- a characteristic of a color that determines its position in the spectrum. Blue color is a tone, red is also a tone. A shade- this is a variety of one color, which differs from it both in brightness, lightness and saturation, and in the presence of an additional color that appears against the background of the main one. Light blue and dark blue are shades of blue in terms of saturation, and bluish-green (turquoise) is due to the presence of an additional green color in blue.
What's happened color brightness? This is a color characteristic that directly depends on the degree of illumination of the object and characterizes the density of the light flux directed towards the observer. Simply put, if, under all other conditions being equal, the same object is successively illuminated by light sources of different powers, the light reflected from the object will also be of different powers in proportion to the incoming light. As a result, the same red apple in bright light will look bright red, and in the absence of light we will not see it at all. The peculiarity of the brightness of the color is that when it is reduced, any color tends to black.

And one more thing: under the same lighting conditions, the same color can differ in brightness due to the ability to reflect (or absorb) incoming light. Glossy black will be brighter than matte black precisely because gloss reflects incoming light more, while matte black absorbs more.
Lightness, lightness ... As a characteristic of color - it exists. As an accurate definition - probably not. According to one source, lightness- the degree of closeness of color to white. According to other sources - the subjective brightness of an area of the image, related to the subjective brightness of the surface, perceived by a person as white. Third sources refer the concepts of color brightness and lightness to synonyms, which is not without logic: if the color tends to black (becomes darker) when the brightness decreases, then when the brightness increases, the color will tend to white (becomes lighter).
In practice, this is what happens. During photo or video shooting, underexposed (not enough light) objects in the frame become a black spot, and overexposed (too much light) - white.
A similar situation applies to the terms "saturation" and "intensity" of color, when some sources say that "color saturation is intensity .... etc. etc." In fact it is absolutely different characteristics. Saturation- "depth" of color, expressed in the degree of difference between a chromatic color and a gray color that is identical with it in lightness. As saturation decreases, each chromatic color approaches gray.
Intensity- the predominance of any tone in comparison with others (in the landscape of the autumn forest, the orange tone will be predominant).
Such a "substitution" of concepts occurs, most likely, for one reason: the line between brightness and lightness, saturation and intensity of color is as thin as the concept of color itself is subjective.
From the definitions of the main characteristics of color, the following pattern can be distinguished: for color rendering (and, accordingly, for color perception) of chromatic colors big influence render achromatic colors. They not only help to form shades, but also make the color light or dark, saturated or faded.
How can this knowledge help a photographer or videographer? Well, firstly, no camera or video camera is capable of conveying color in the way a person perceives it. And in order to achieve harmony in the image or bring the image closer to reality during post-processing of photo or video material, it is necessary to skillfully manipulate the brightness, lightness and color saturation so that the result satisfies either you, as an artist, or those around you, as viewers. It is not for nothing that the profession of colorist exists in film production (in photography, this function is usually performed by the photographer himself). A person with knowledge of color, through color correction, brings the filmed and edited material to such a state when color scheme The film simply makes the viewer wonder and admire at the same time. Secondly, in coloristics, all these color features are intertwined quite subtly and in various sequences, allowing not only to expand the possibilities of color reproduction, but also to achieve some individual results. If these tools are used illiterately, it will be difficult to find fans of your work.
And on this positive note, we finally approached the color scheme.
Coloristics, as the science of color, in its laws relies precisely on the spectrum of visible radiation, which, by the works of researchers of the 17th-20th centuries. from a linear representation (illustration above) was transformed into a chromatic circle shape.
What allows us to understand the chromatic circle?
1. There are only 3 primary (basic, primary, pure) colors:
Red
Yellow
Blue
2. Composite colors of the second order (secondary) are also 3:
Green
Orange
Violet
Not only are they located opposite the primary colors in the chromatic circle, but they are also obtained by mixing the primary colors with each other (green = blue + yellow, orange = yellow + red, violet = red + blue).
3. Composite colors of the third order (tertiary) 6:
yellow-orange
red-orange
Red purple
blue purple
blue green
yellow green
Composite colors of the third order are obtained by mixing primary colors with secondary colors of the second order.
It is the location of the color in the twelve-part color wheel that allows you to understand which colors and how can be combined with each other.
CONTINUATION -



